Storio — Motion Toolkit
Storio — Motion Toolkit
Storio — Motion Toolkit
Overview – We helped Storio (and their brand agency) make their new identity come to life with a tailored Motion Toolkit, a generative tool the client uses to output infinite static & animated brand visuals.
Overview – We helped Storio (and their brand agency) make their new identity come to life with a tailored Motion Toolkit, a generative tool the client uses to output infinite static & animated brand visuals.
Overview – We helped Storio (and their brand agency) make their new identity come to life with a tailored Motion Toolkit, a generative tool the client uses to output infinite static & animated brand visuals.



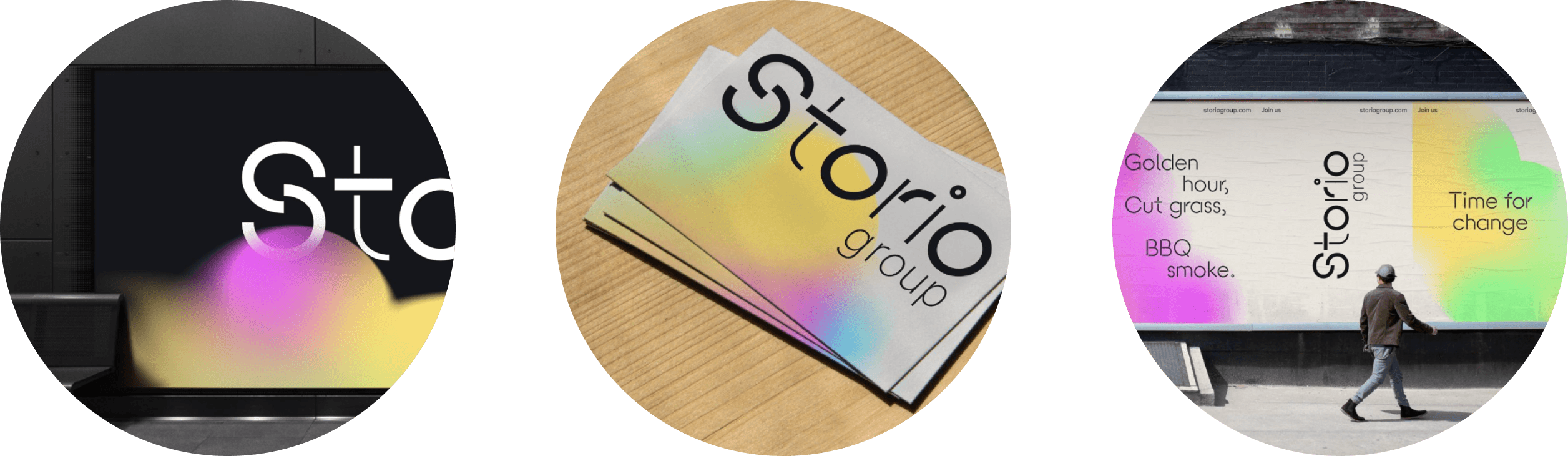
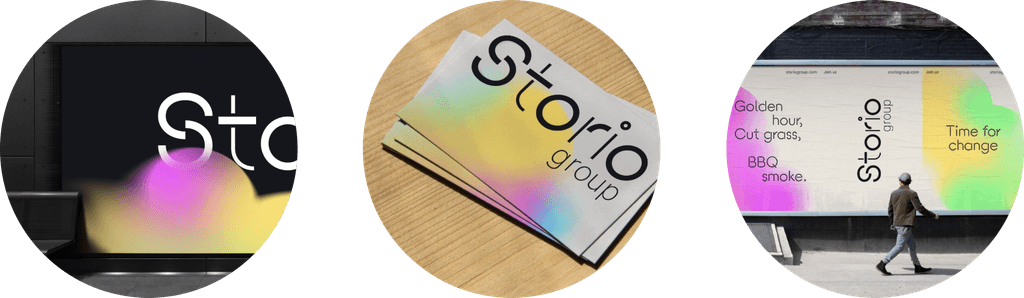
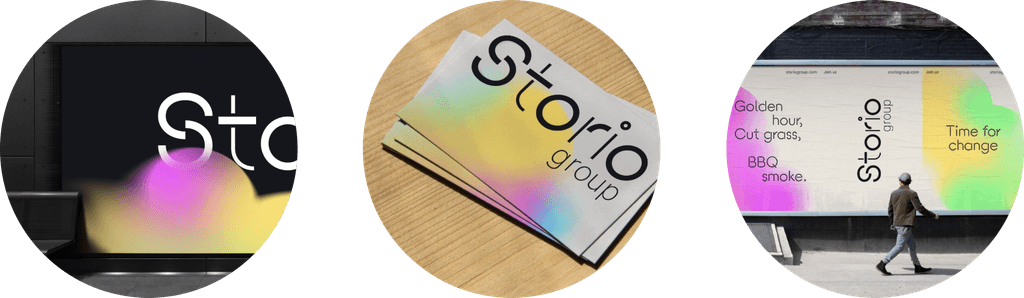
Storio group is a European leader in personalised photo products. Their new brand identity steps away from the real world, into an ethereal land made of colours blending together & gently blurred shapes – in a metaphor of people’s memories.
Storio group is a European leader in personalised photo products. Their new brand identity steps away from the real world, into an ethereal land made of colours blending together & gently blurred shapes – in a metaphor of people’s memories.
Storio group is a European leader in personalised photo products. Their new brand identity steps away from the real world, into an ethereal land made of colours blending together & gently blurred shapes – in a metaphor of people’s memories.
A new brand identity is valuable only when accessible to the entire organisation. A tailored Motion Toolkit enables just that. It lets anyone in the team, no matter their skills, generate visuals & animation that perfectly follow the guidelines. Especially if the brand relies on complex 3D shapes & animations, like in this case.
A new brand identity is valuable only when accessible to the entire organisation. A tailored Motion Toolkit enables just that. It lets anyone in the team, no matter their skills, generate visuals & animation that perfectly follow the guidelines. Especially if the brand relies on complex 3D shapes & animations, like in this case.
A new brand identity is valuable only when accessible to the entire organisation. A tailored Motion Toolkit enables just that. It lets anyone in the team, no matter their skills, generate visuals & animation that perfectly follow the guidelines. Especially if the brand relies on complex 3D shapes & animations, like in this case.
Therefore the right technology, this time, was WebGL. A powerful tool enabling all sorts of interactions & visualisations (3D included) in the browser, still quite new to us.
We decided to give the live preview space to breathe, thus limiting the menu to a small right panel. The output features a variety of aspect ratios & formats, including 4K video and print formats.
Therefore the right technology, this time, was WebGL. A powerful tool enabling all sorts of interactions & visualisations (3D included) in the browser, still quite new to us. We decided to give the live preview space to breathe, thus limiting the menu to a small right panel. The output features a variety of aspect ratios & formats, including 4K video and print formats.
Therefore the right technology, this time, was WebGL. A powerful tool enabling all sorts of interactions & visualisations (3D included) in the browser, still quite new to us. We decided to give the live preview space to breathe, thus limiting the menu to a small right panel. The output features a variety of aspect ratios & formats, including 4K video and print formats.
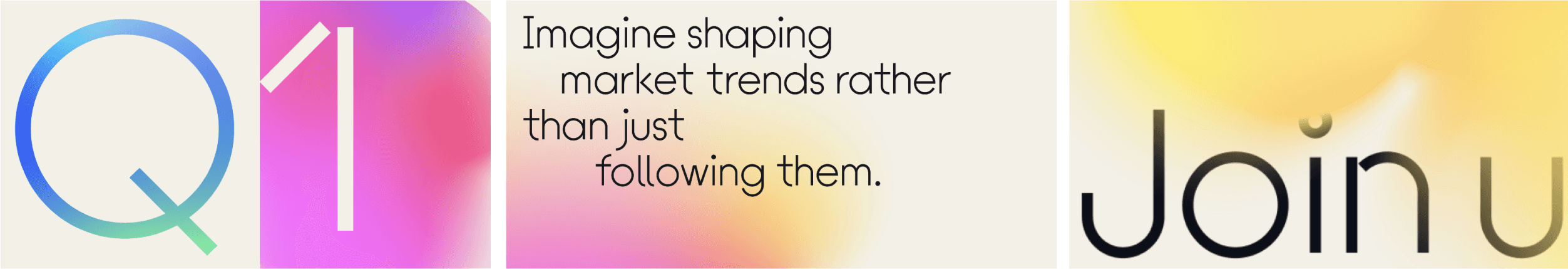
Expression-Layer That’s how the coloured gradients are named. They can be used in the background paired with typography, or inside a mask. Or even a bit on top of typography.
Expression-Layer That’s how the coloured gradients are named. They can be used in the background paired with typography, or inside a mask. Or even a bit on top of typography.
Expression-Layer That’s how the coloured gradients are named. They can be used in the background paired with typography, or inside a mask. Or even a bit on top of typography.





Colours Gradients are formed by picking 3 colours out of a defined 6-colours palette, all possible combinations included. A Tonal variant also exists, that uses tone-sur-tone colours, for a more direct & focused use of colour.
Colours Gradients are formed by picking 3 colours out of a defined 6-colours palette, all possible combinations included. A Tonal variant also exists, that uses tone-sur-tone colours, for a more direct & focused use of colour.
Colours Gradients are formed by picking 3 colours out of a defined 6-colours palette, all possible combinations included. A Tonal variant also exists, that uses tone-sur-tone colours, for a more direct & focused use of colour.
Typography The brand system includes two custom typefaces we swiftly made available inside our toolkit: Maker Open & Maker Joined used for emotional & functional headlines. We developed a text alignment tool to make it extremely intuitive to position text on the frame.
Typography The brand system includes two custom typefaces we swiftly made available inside our toolkit: Maker Open & Maker Joined used for emotional & functional headlines. We developed a text alignment tool to make it extremely intuitive to position text on the frame.
Typography The brand system includes two custom typefaces we swiftly made available inside our toolkit: Maker Open & Maker Joined used for emotional & functional headlines. We developed a text alignment tool to make it extremely intuitive to position text on the frame.
Interactions Click on “Randomize Expression” to generate a unique composition each time. Then head over the preview and use your pointer to re-position, zoom or rotate the 3D scene like you would do in any 3D software & choose your favourite layout option every time.
Interactions Click on “Randomize Expression” to generate a unique composition each time. Then head over the preview and use your pointer to re-position, zoom or rotate the 3D scene like you would do in any 3D software & choose your favourite layout option every time.
Interactions Click on “Randomize Expression” to generate a unique composition each time. Then head over the preview and use your pointer to re-position, zoom or rotate the 3D scene like you would do in any 3D software & choose your favourite layout option every time.
Animations We developed & built 3 animation styles into the tool. One click and the 3D scenes you’ve created animates based how you’ve positioned the colour expression layer, paired with one type animation.
The timeline for the whole project was approximately 6-weeks.
Like this project? We’re ready to help you build your Motion Toolkit.
Animations We developed & built 3 animation styles into the tool. One click and the 3D scenes you’ve created animates based how you’ve positioned the colour expression layer, paired with one type animation. The timeline for the whole project was approximately 6-weeks. Like this? We’re ready to help you build your Motion Toolkit.
Animations We developed & built 3 animation styles into the tool. One click and the 3D scenes you’ve created animates based how you’ve positioned the colour expression layer, paired with one type animation. The timeline for the whole project was approximately 6-weeks. Like this? We’re ready to help you build your Motion Toolkit.
Animations We developed & built 3 animation styles into the tool. One click and the 3D scenes you’ve created animates based how you’ve positioned the colour expression layer, paired with one type animation. The timeline for the whole project was approximately 6-weeks. Like this? We’re ready to help you build your Motion Toolkit.
Credits ✶ Founder & Creative Direction Luca Gonnelli + Project Lead Nima Farzaneh + R&D Direction Matteo Ruffinengo + UI Design Camille Pagotto + Project Management Marina Echer Barbieri + Development Italiano.jpg + Portfolio Mara Salazzari
Credits ✶ Founder & Creative Direction Luca Gonnelli + Project Lead Nima Farzaneh + R&D Direction Matteo Ruffinengo + UI Design Camille Pagotto + Project Management Marina Echer Barbieri + Development Italiano.jpg + Portfolio Mara Salazzari
Credits ✶ Founder & Creative Direction Luca Gonnelli + Project Lead Nima Farzaneh + R&D Direction Matteo Ruffinengo + UI Design Camille Pagotto + Project Management Marina Echer Barbieri + Development Italiano.jpg + Portfolio Mara Salazzari
Sign up for our newsletter to get updates on projects, technologies, data-viz and automation.
Site built in Framer